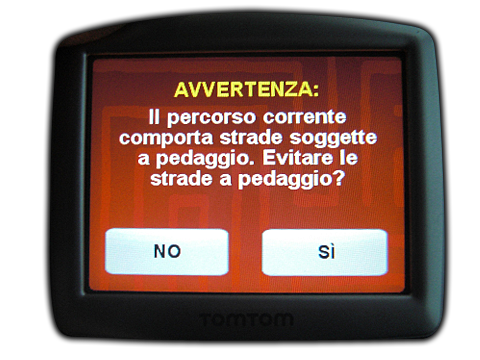
Qualche settimana fa ero in viaggio in auto e stavo impostando il tragitto su un navigatore non mio (io non ce l’ho). Avevo provato diversi itinerari prima di decidere e sistematicamente incappavo nello stesso errore, quando dovevo rispondere a questa domanda:
Ho risposto correttamente la prima volta che ho letto la schermata, perché non l’avevo mai vista e quindi sono stata attenta al messaggio. Tutte le altre volte che me la sono ritrovata davanti, ho sbagliato la risposta. Per ordinare al navigatore di fare una cosa, dovevo dirgli cosa NON volevo ottenere. Questa cosa può funzionare fino a quando l’utente non conosce il sistema, perché quando lo conosce non legge più il contenuto e procede per automatismi. Raramente, se non mai, mi è capitato di imbattermi in un errore così grossolano di copy e di ux. Alla terza volta, mi sono ripromessa di scriverci un post. Non solo perché si tratta di un errore di progettazione che genera nell’utente un forte disappunto, ma anche perché intuivo che sotto sotto, se ci avessi ragionato bene, avrei toccato temi come l’importanza del linguaggio, del tono e non so cos’altro.
L’usabilità delle parole
Sono passate settimane e il post mi rimaneva lì e nel frattempo sono andata allo UXCamp (Firenze) e all’Agile Day (Roma). Allo IAD ho ascoltato Yvonne Bindi, che ha parlato di usabilità delle parole. Nel suo intervento ha citato anche questo esempio del navigatore, oltre a molti altri casi eclatanti di cattivo uso delle parole sulle interfacce di qualsiasi tipo. Nelle sue slide c’è tutto quello che avrei voluto dire e molto di più.
Spero che il video sia presto disponibile sul canale Vimeo dell’Italian Agile Day.
Bucce di banana
Dopo il suo intervento, ho ripensato a quante bucce di banana come quelle da lei citate abbiamo davanti, quando progettiamo. Un esempio evidente l’ho vissuto proprio il giorno prima allo UXCamp. Nel pomeriggio abbiamo avuto circa un’ora e mezza per fare un esercizio di progettazione. L’obiettivo era di arrivare a una proposta di interfaccia per quello che secondo le nostre squadre era il punto più debole del sito Trenitalia. Più o meno tutti (mi sembra) ci siamo ritrovati a ripensare al form di ricerca e alla pagina dei risultati. Con così poco tempo, c’è stato un po’ un bombardamento di idee e ripensamenti, e quindi non è che alla fine siamo riusciti a proporre chissà quali soluzioni risolutive clamorose… eppure c’è stato un piccolo dettaglio di cui ho fatto tesoro e che in qualche modo mi è rimasto tatuato in testa. Nel nostro form di ricerca, l’idea era di semplificare e velocizzare al massimo la scelta della data e dell’orario. Doveva essere possibile inserire partenza, arrivo, scegliere il “quando” (ora, domani o una data dal calendario che avrebbe aperto anche un pannellino per scegliere l’orario) e poi avviare la ricerca. Il primo schizzo uscito fuori era un qualcosa di simile a quello che vedete sotto.
A questo punto Andrea si è accorto subito dell’ambiguità della parola “Ora”, perché significa “Adesso” (quello che volevamo noi), ma anche “Orario”. Ed ecco che una soluzione semplice risulta inusabile per colpa di una piccola parola equivoca. Un esempio di cattivo copy degno di essere incluso nelle slide di Yvonne!
Il visual design nella progettazione delle interfacce.
Chi ha seguito il livestream su Twitter, saprà già che un altro ottimo momento ce l’ha offerto Nicolò Volpato a Firenze. Quanti di noi si sono trovati a dover ribattere a una frase del tipo “Alla fine la grafica è una scelta soggettiva”? Cosa che, ok, sarà anche vera, se il visual design è splendido e corretto ma al cliente proprio non piace lo stile… ma in certe situazioni dobbiamo saper ribattere che non è esattamente così. Un visual design scorretto può ribaltare e devastare gli obiettivi e i pesi di un’interfaccia che su wireframe erano chiarissimi. Può condizionare l’opinione dell’utente non solo sulla parte visiva ma, di riflesso, anche funzionale del sito o dell’app (o quello che è).
E poi Nicolò legge Zeldman e Norman, come me :)
Il cuore del suo intervento sta nell’aver definito chiaramente il ruolo del visual design, che non è semplice decorazione ma costruzione di significati e obiettivi, toni ed emozioni.
Queste sono le slide di Nicolò.
Linee guida per i siti delle P.A.
Per ultimo segnalo anche l’intervento all’UXCamp di Alessandro Violini di e-xtrategy, uno dei colleghi con cui collaboro più strettamente ogni settimana. Ale ha parlato delle linee guida per i siti web delle P.A., tema molto caldo per via del recente aggiornamento della Legge Stanca con le WCAG 2.0. Trovate il resoconto del suo intervento e le sue slide sul sito e-xtrategy. Il suo talk mi è piaciuto non solo per l’esposizione brillante, ma anche perché è riuscito a buttare giù, in modo semplice e veloce, alcuni dei più classici luoghi comuni sull’accessibilità. Bravo!




Quoto quasi in toto, il “cattivo copy” del navigatore è la tipica cosa con cui litigo parecchio, però in fondo in fondo offre all’utente l’azione meno pericolosa all’azione non ponderata.
In sintesi ti fa “istintivamente” scegliere di non prendere l’autostrada, cosa che di per se potrebbe sembrare stupida, ma al tempo stesso non ti “vincola” nella scelta dei percorsi “a pedaggio”.. in definitiva.. anche io sono abbastanza combattuto sull’utilizzo improprio della modalità di scelta delle parole, ma se avessi dovuto mantenere le stesse due risposte (si/no) probabilmente alla fine sarei ricaduto nello stesso errore del navigatore.
Detto questo, gran bei “due giorni” tra UXCamp/AgileDay (checchenedicano altri), ho un punto di vista leggermente diverso solo a causa della mia “deformazione” mentale, ma in ogni caso giornate decisamente interessanti. All’UXCamp sicuramente le due sessioni indicate sono quelle che hanno attirato più l’attenzione di tutti i partecipanti, così come la bella esperienza di confrontarsi sul tema FFSS (#odiomortedistruzione), ma sicuramente la mancanza di tempo ha “fermato” certi ragionamenti molto interessanti.
Per l’agileday.. fantastico come sempre, che dire, ottime presentazioni, ottima compagnia, ottima organizzazione.. complimenti! :)
PS: ci si vede a Roma? ;)
Cosa c’è a Roma? Drupal Day?
Per rispondere al tuo ragionamento sul discorso navigatore, capisco quello che vuoi dire, ma quello non mi sembra il modo corretto. Sono d’accordo che in certe situazioni sia importante interrompere il normale flusso di navigazione per attirare l’attenzione su una scelta che si giudica importante. Sofia Postai, Maurizio Boscarol e altri hanno scritto molto su questo. In questo caso però il risultato è una navigazione sempre uguale, resa contorta da una domanda con una doppia negazione, cosa che induce a errori nella scelta, non a una pausa di riflessione che portano a una scelta non automatica. Non credo di essere l’unica persona che fa fatica a capire il senso di una frase con due negazioni. Qui la soluzione corretta sarebbe stata fare una domanda chiara: “Vuoi percorrere strade a pedaggio?” e magari cambiare la posizione dei bottoni SI e No, oppure dare loro un’evidenza diversa rispetto alle altre schermate.