Dolcevita Android – Parte 3: lo studio della grafica.
Impostando il primo file per Dolcevita, ho inziato ad incagliarmi sul problema della risoluzione: ma a quanti dpi deve essere il mio file? E quanto deve essere grande un’icona o un elemento per fare in modo che un dito riesca a toccarla correttamente?

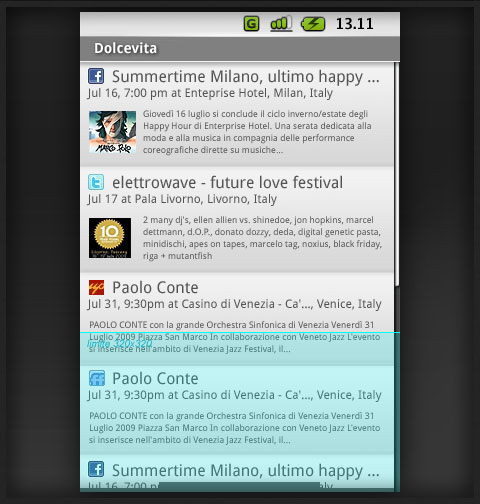
il primo wireframe della pagina elenco, troppo piena di informazioni non “toccabili” o poco leggibili.
Questo è il primo wireframe per la pagina elenco: lo stavo impostando praticamente come una pagina web. Titolo abstract, immagine…. tutte cose che su telefono sarebbero state davvero troppo. Lo schermo è oggettivamente piccolo, perciò il testo avrebbe dovuto essere in proporzione più rilevante rispetto a una pagina web. E poi immagine e abstract non servono. Avrei potuto aggiungere qualche icona più utile, come il numero dei partecipanti, la possibilità di contrassegnare un elemento come preferito, le etichette.



