Cambio vita (professionale).
Il 7 gennaio 2010 ho rassegnato le dimissioni. Per diversi mesi ho cercato di fare il punto e ho pensato a quello che vorrei fare, alle cose che mi danno soddisfazione e a quelle che mi piacciono di meno. Ho provato a fare i conti, immaginarmi scenari, valutare i pro e i contro… e alla fine mi sono detta: o lo faccio ora o non credo ci riuscirò di nuovo. Scritta così suona un po’ melodrammatica, lo so :P In fondo parlo di lavoro, ok… Ma quando, nel mio caso, il lavoro offre diversi momenti in cui posso mettere a frutto le mie passioni e i miei studi, il cambio di vita professionale diventa un po’ (o forse molto) anche cambio di vita personale. E quindi ho voluto rifletterci molto.







 (questa volta il disegno è mio, e si vede :P)
(questa volta il disegno è mio, e si vede :P)
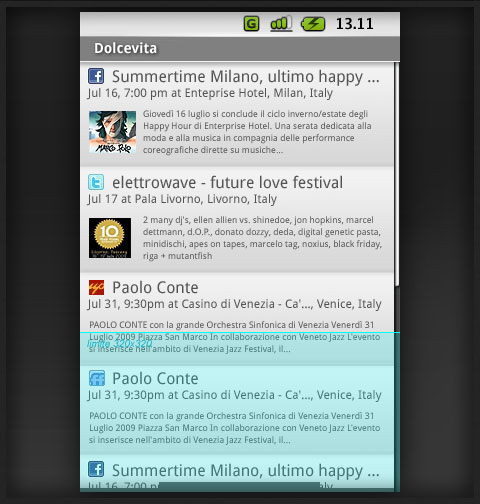
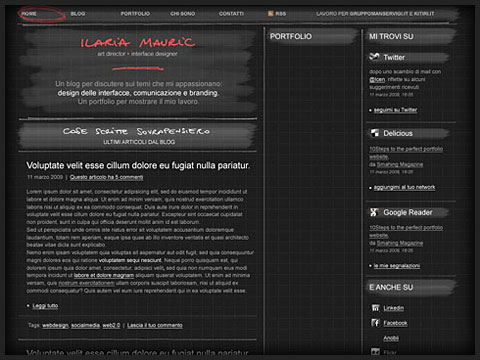
 Questa è una delle prime versioni del mio blog, senza griglia né ritmo.
Questa è una delle prime versioni del mio blog, senza griglia né ritmo.